Pivot Event
Pivot Event: This video contains how pivot event works in the dashboard in AIV..
- This document contains information on a feature of Pivot Event. In AIV, the user can redirect from one Tab to another Tab in same Dashboard using Script in Pivot widget. In this Scenario we are using two Tab in one dashboard. In first tab we are using Scripting in Pivot widget and second Tab contain Table widget and Filter. Link this filter with Table widget. So, when you click on USA in pivot it will redirect on event tab and filter USA value and pass it to Table widget.
From Right Vertical Menu Select the Pivot Widget icon.
The Edit menu box appears as you click on Pivot widget icon. And a widget gets added in content place automatically in dashboard.
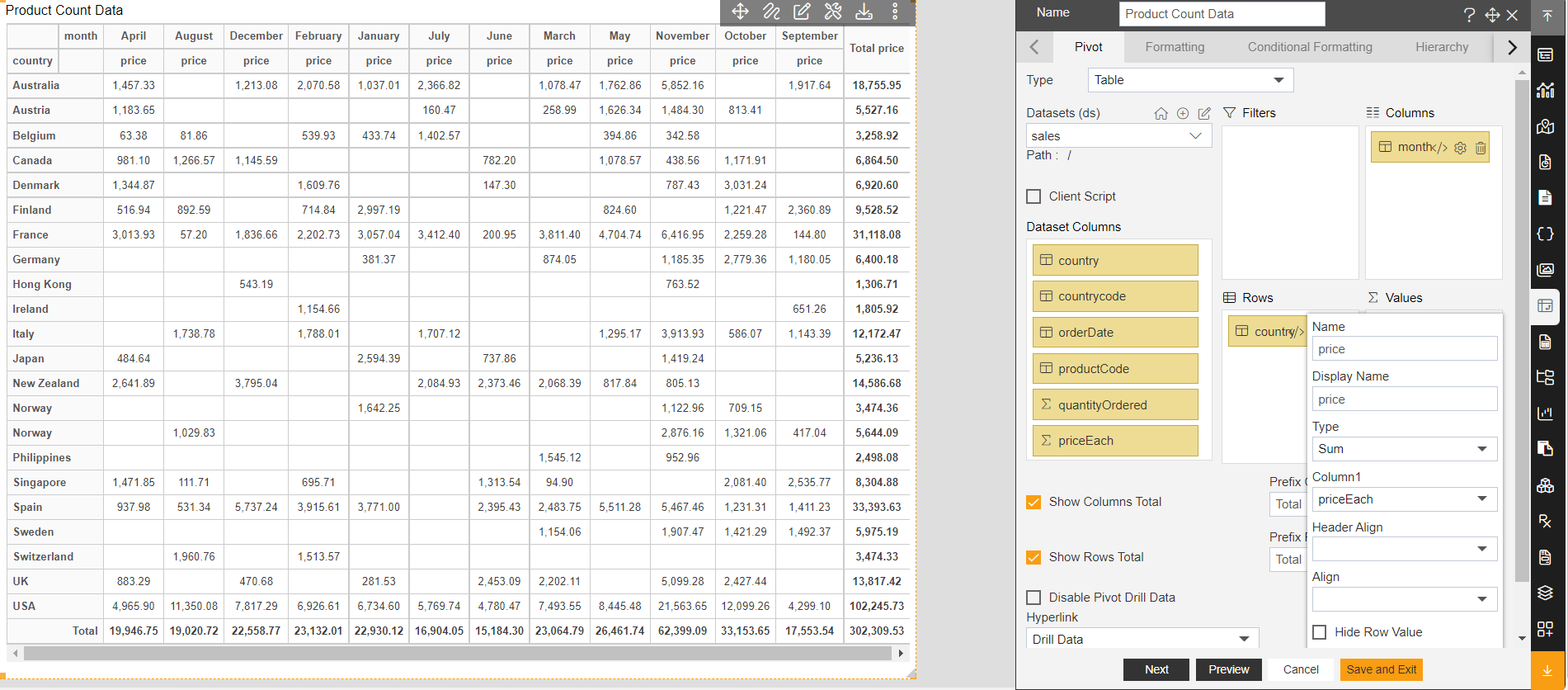
Enter following details in chart controls: Name: Product Count Data Dataset: Sales.ds Drag and drop country in rows, month in Columns and priceEach in Values.
In value click on Setting Icon and enter Following Details. Name: price Display Name: price Type: Sum

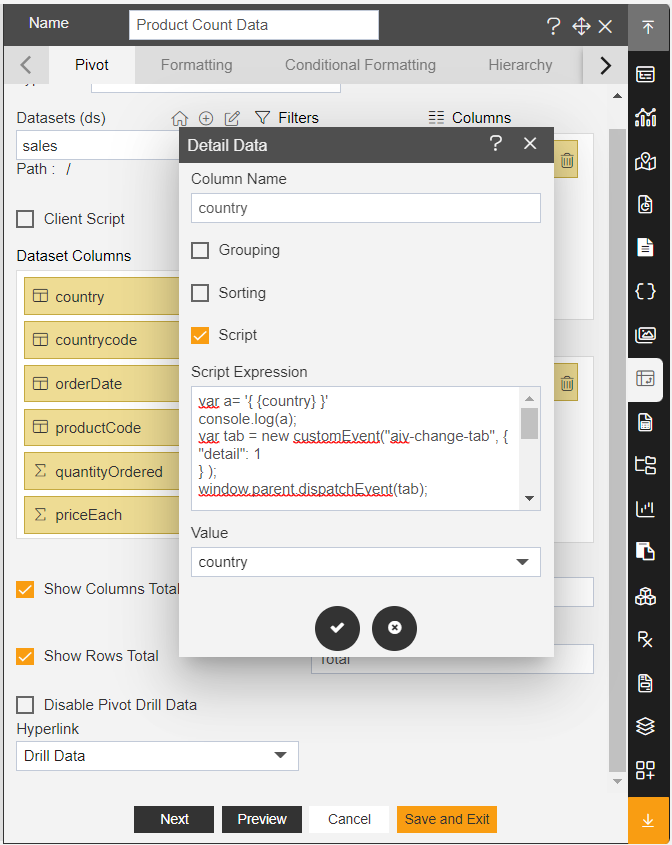
Click on setting icon of country and select Script.
Enter following code in script:
var a= '{ {country} }'
console.log(a);
var tab = new customEvent("aiv-change-tab", {
"detail": 1
} );
window.parent.dispatchEvent(tab);
setTimeout(function() {
var filter = new CustomEvent("aiv-filter-call", {
"detail":{"country" : a}
} );
window.parent.dispatchEvent(filter);
} );
Code Explanation:
var a= '{ {country} }' : storing value of country when clicked in a variable a. Here { {country} } denotes name of the column from which we are fetching data on click. User can define column name as per requirement in this code.
console.log(a) : getting clicked data in console for verification.
var tab = new customEvent("aiv-change-tab", { "detail": 1 } ); window.parent.dispatchEvent(tab);
-This is an tab change event used to change tabs with scripting. "detail": 1 [Here 1 is the index of a tab where we want to switch on click of country]. The first tab has index 0 and 2nd tab has index of 1 and so on. User can define index as per their use case.
- setTimeout(function() { var filter = new CustomEvent("aiv-filter-call", { "detail":{"country" : a} } ); window.parent.dispatchEvent(filter); } );
-This code used to trigger a filter event where "detail":{"country" : a} , country is filter name we have created in second tab. And a is variable which has country data stored.

In value dropdown select country.
Click on Preview and save and Exit.
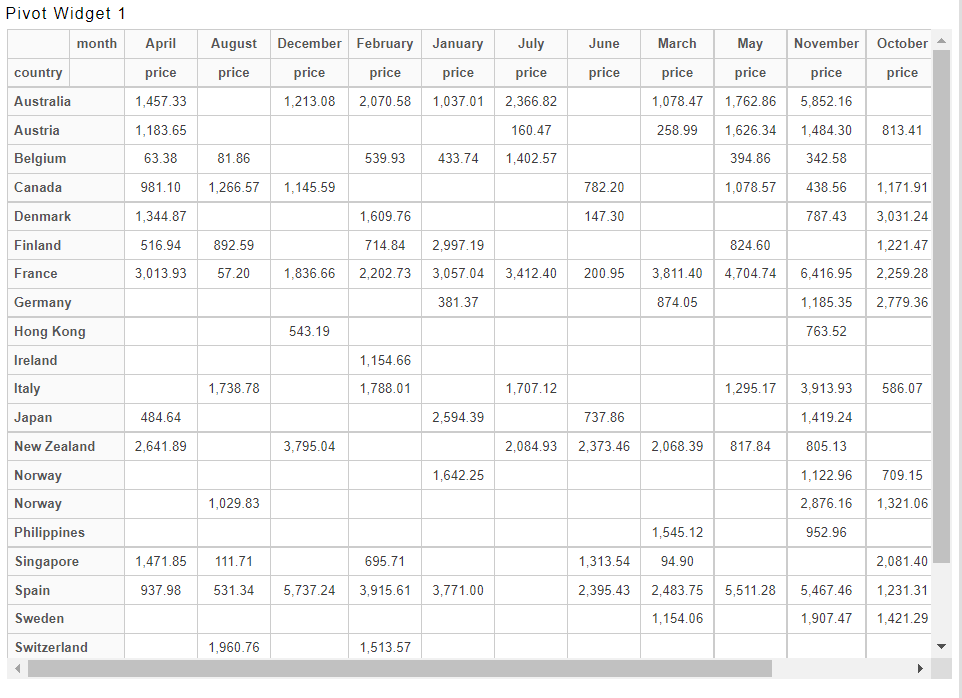
Now, match your pivot chart with the below example, it should look like the figure below:

Create another Tab and give name Event.
From Right Vertical Menu Select the Table Widget icon.
The Edit menu box appears as you click on Table Widget. And a widget gets added in content place automatically in dashboard.
Enter following details in General property: Dataset: sales.Ds In the Dataset Columns select the header checkbox.
Create a filter and enter following details in filter. Name: country Event: On Change
Enter following details in Filter widgets:
- Source: Dataset
- Dataset: sales.ds
- Column name: country
- Enter following details in link filter and widgets:
- Layer: Layer1
- Tab: Event
- Widgets: Pivot Widget 1
- Select country
Click on save and Exit button.
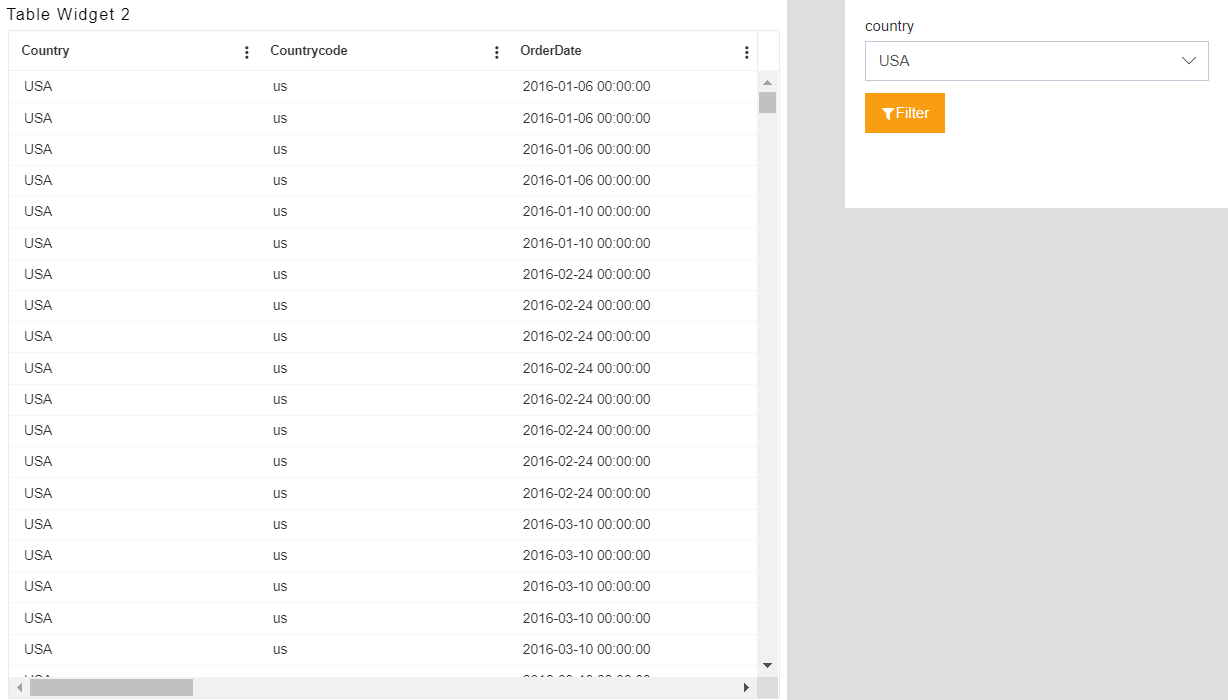
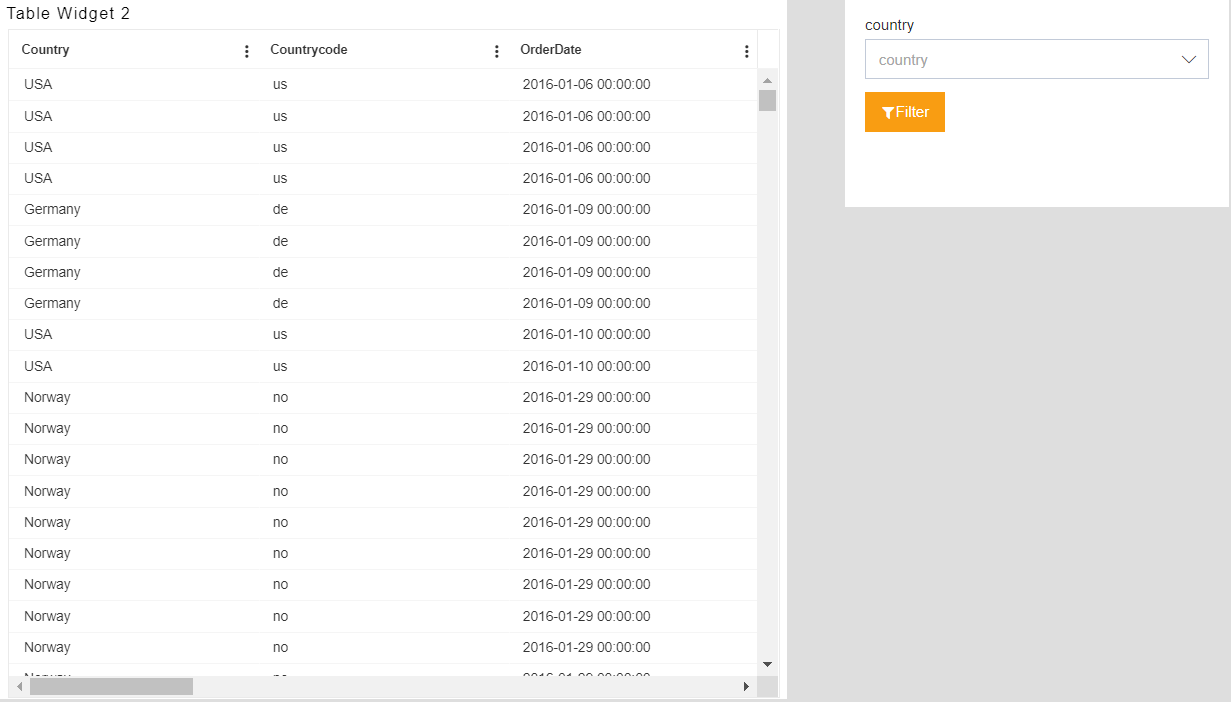
Now, match your Table chart with the below example, it should look like the figure below:

- Now, click on USA in pivot it will redirect on event tab and filter USA value and pass it to Table widget.